記事詳細

クリエイティブって奥が深い。 広告クリエイティブの視線誘導編

広告クリエイティブ学べます
こんにちは。「クリエイティブって奥が深い。」シリーズの第十弾になります、よろしくお願いします!
事例を用いてクリエイティブの戦略・テクニック・デザインなどの解説を行っているXのアカウント「広告クリエイティブ学べます(@manaberu_ad)」を運営しております、白戸拓野・川畑風雅と申します。
世の中の広告は、必ずつくった人が存在し、裏側では、"なんのためにやる?・ターゲットは?・何を伝える?どんな風に?"など、多くの議論がなされているケースが多く、これらの"なぜ、誰に・何を・どう伝えるか"を組み立てる思考を、ここでは"クリエイティブ戦略思考"と呼ばせていただきます。
こちらのコラム「クリエイティブって奥が深い。」では、この"クリエイティブ戦略思考"を強くしていただくことを目標に、綴っています。
応用がきく考え方ですので、マーケティングに関わるときに限らず、経営・セールス・採用など、様々なビジネスシーンでご活用いただけますと幸いです。
さて、今回の内容は「広告クリエイティブの視線誘導編」となります。
第八弾まではクリエイティブ戦略に関する解説がメインでしたが、前回に続き、実際に広告バナーやLPをデザインする際のポイントにフォーカスしています。「どう伝えるか」の部分ですね。
広告クリエイティブやLPに活かせる視線誘導の法則を6つピックアップし、それぞれの特徴や効果的な活用方法について詳しく解説します。
ぜひ、最後までお付き合いください。
Vol. 10 ~広告クリエイティブの視線誘導編~
【視線誘導の法則を意識する重要性】
広告クリエイティブやLPなどのデザインにおいては、フォントやカラーといったトンマナを検討する前に、視線の流れを意識した構成が重要な要素の一つとなります。
ユーザーは、広告バナーやLPを見た瞬間から無意識のうちに視線を動かし、情報を取捨選択しています。
そのため、視線が自然に流れるように設計することは、読みやすさや理解度の向上だけでなく、CVRにも大きな影響を与えます。
視線の流れが適切でない場合、重要なメッセージが埋もれてしまったり、意図しない順番で情報が読まれてしまうこともあります。
結果として、ユーザーが混乱し、途中離脱を招くリスクが高まってしまいます。
視線誘導は「読みやすさのデザイン」であると同時に、「行動を促すデザイン」でもあります。
効果的な広告やLPを作るには、ユーザーの視線がどこからどこへ流れるのかを理解し、それに合わせて要素を配置する視線誘導の設計が欠かせません。
【視線誘導の法則が活かされる場面】
視線誘導のテクニックは、以下のようなあらゆる種類のデザインにおいて活用されています。
・LP
LPは縦長で情報量が多いのが特徴です。
そのため、多くのLPでは、視線が「左上から右へ → 下へ → 再び右へ」と流れるF型(後ほど解説)で設計されており、自然な視線の動きに沿ってスムーズに読み進めてもらうことができます。
また、ユーザー自身が興味のある箇所だけを拾い読みする傾向があるため、重要な情報は上部に配置したり、目立たせるデザインにするなどの工夫が必要です。
・広告クリエイティブ
一瞬で勝負が決まるバナー広告では、視線誘導によって伝えたい情報を瞬時に届ける設計が求められます。
ユーザーが目にするわずか数秒の中で、「誰に」「何を」伝え、「どう行動してもらうか」を意識したデザインは、CVRに大きな影響を与えます。
特にスルーされないためには、「自分ごと化」されるような訴求を視線の導線上に置くことが重要です。
・商品パッケージ
商品パッケージでは、店頭の陳列棚などに並んだ限られた数秒間の接触の中で印象を残す必要があります。
ブランド名や商品の強み・魅力を伝えるメインコピーは、視線に入りやすい位置に配置・設計することで、瞬時に訴求力を高められます。
ユーザーが無意識のうちに目を向けてしまうような視線の流れをデザインすることが、「手に取る」行動を促す鍵となります。
・ポスター
街中や駅構内など、さまざまな情報があふれる環境においてポスターが視線を捉えるには、印象に残る設計が不可欠です。
単なるインパクトだけでは情報が伝わらないこともあるため、視線の流れに沿った要素配置を行うことで、情報自体を記憶に定着させることができます。
限られた視認時間の中で、「目に留まり」「内容が伝わる」デザインを実現するには、視線誘導の考え方が効果的です。
【6つの視線誘導の解説】
ここからは、広告やLPの構成・訴求力を高めるために広く使われている「6つの視線誘導の法則」について、それぞれの特徴や活用シーンを解説します。
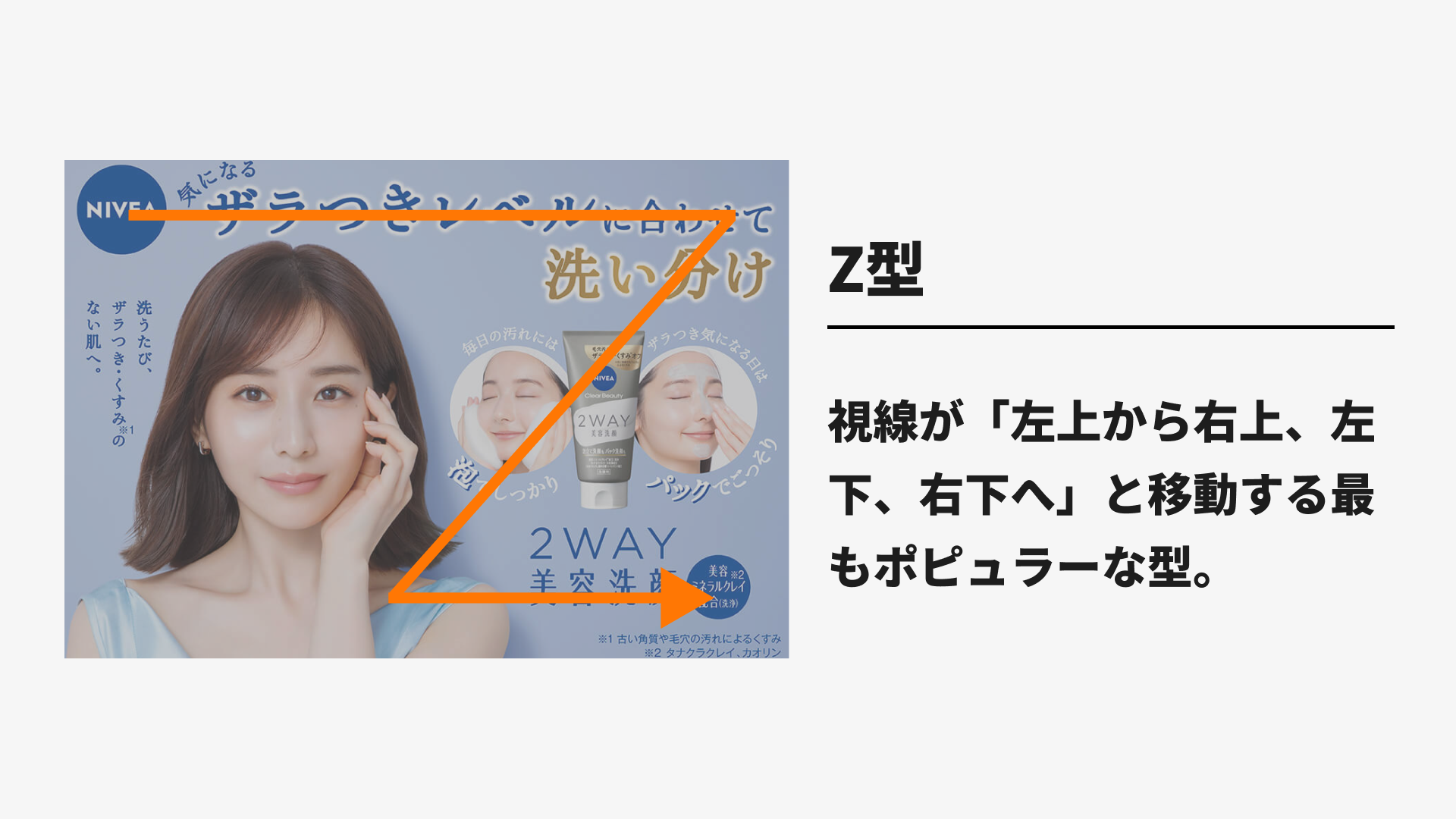
1. Z型

Z型は、視線が「左上 → 右上 → 左下 → 右下」へとアルファベットのZのように移動する最もポピュラーな型です。
もっとも基本的かつ汎用性の高いパターンであり、情報の流れを整理しやすく、読み手にとって自然な順序でコンテンツを理解してもらいやすいのが特徴です。
最後に視線が止まりやすい右下にCTAボタンを配置することで、アクションまでの導線もスムーズになります。
ポイント:
- メインコピーとビジュアルを左上〜中央に配置
- 右下にCTAを設置し、行動へと導く
- 基本に忠実な構成で幅広いターゲットに対応可能
活用例:
バナー広告、ポスター、セミナー資料、Webサイトのファーストビューなど
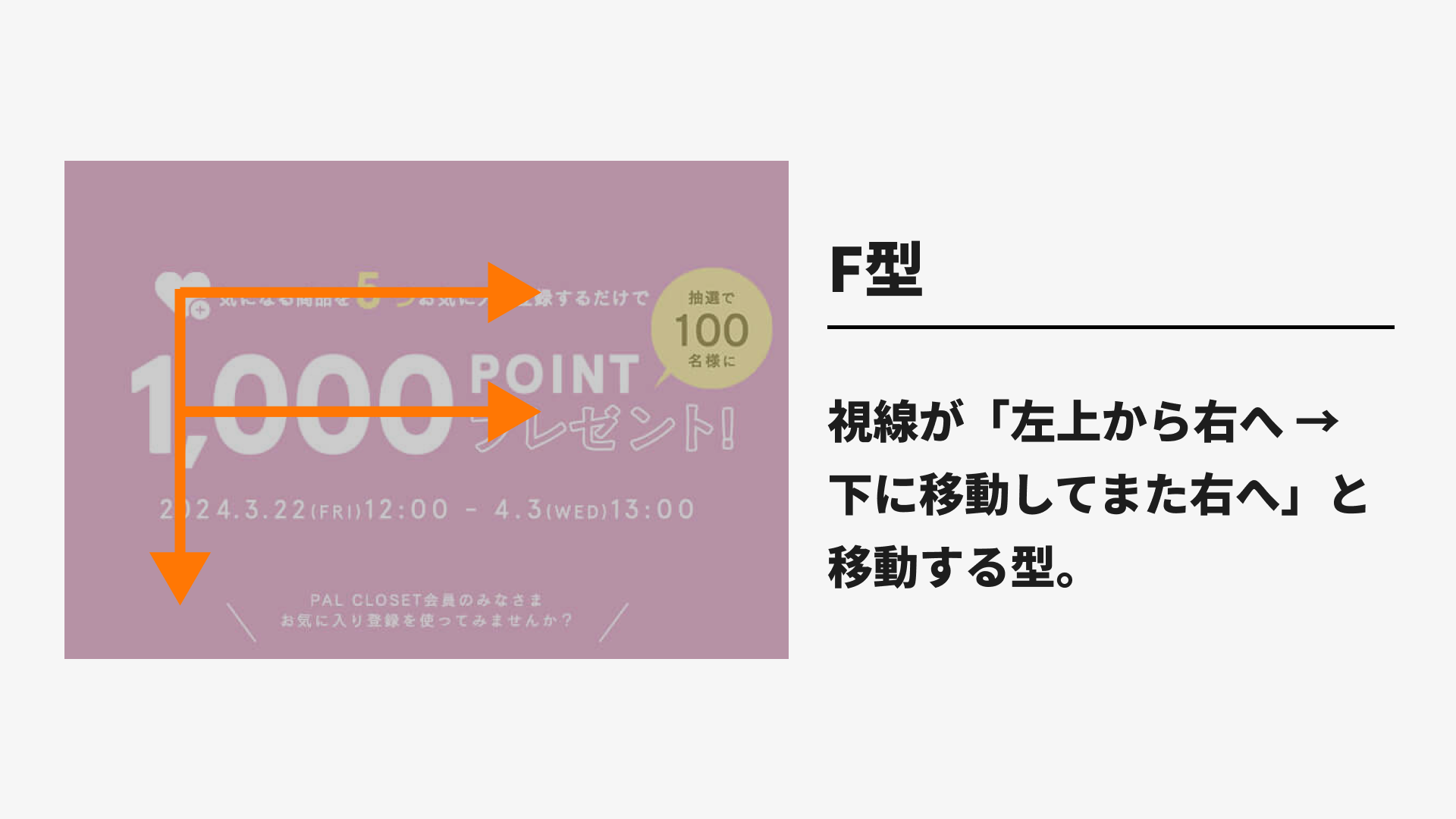
2. F型

F型は、視線が「左上から右へ → 下に移動してまた右へ」とアルファベットのFのように動く視線誘導の型です。
特に情報量が多いLPや記事ページなどでよく使われ、ユーザーが興味のある部分だけを拾い読みする行動特性にフィットしています。
後半に行くほど視線が弱まりやすいため、CTAは画面上部に配置するか、固定表示で補うと効果的です。
ポイント:
- 最初の見出しと画像で興味を引き、以降の情報へと導く
- 最後まで読まれない可能性を前提に、重要な情報は上部に配置
- 複数の訴求ポイントを持つ情報設計に適している
活用例:
LP、商品紹介ページ、特典説明、ステップ形式のコンテンツなど
この記事は
ADBOXプラン会員限定コンテンツです。
残り2,205文字
![コピーライター向けオンライン広告講座のADBOX[アドボックス]](/assets/images/common/logo_hrader.svg)